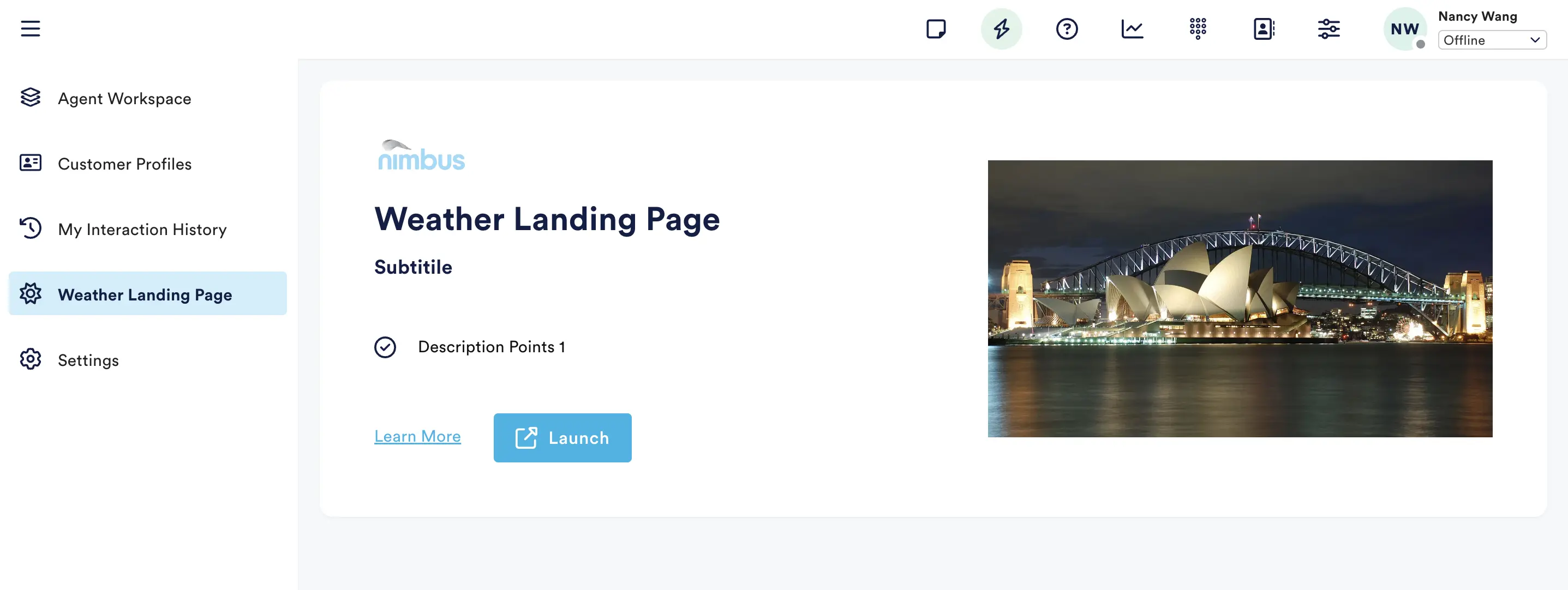
Landing Pages
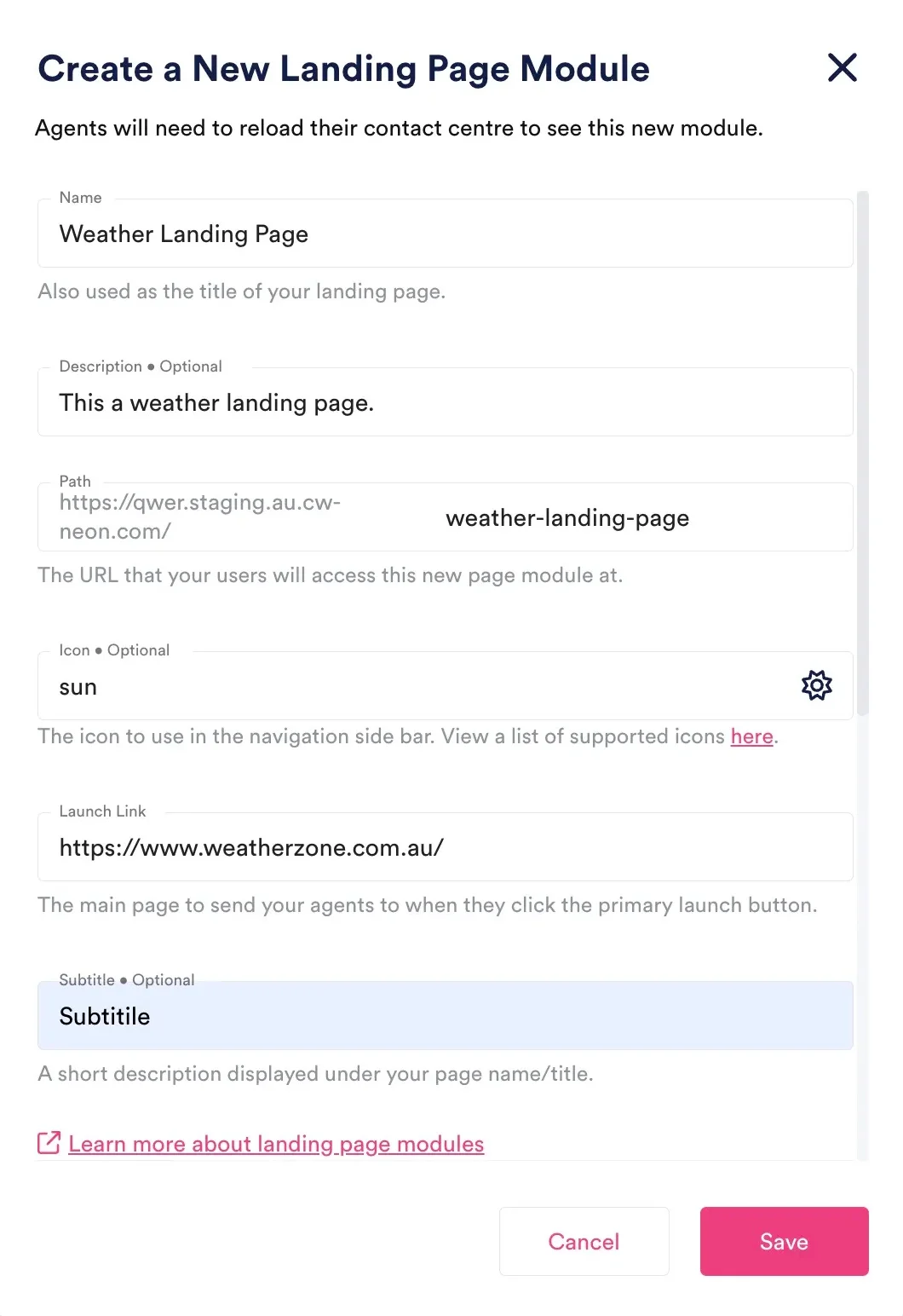
To create a new Landing Page module, fill in the following information:
-
Name: a descriptive name for the landing page module. This name will be the title of the page displayed to your agents.
-
Description (Optional): a brief description of the module's purpose. Only used in the admin app.
-
Path: The path of the URL where agents will access the new page module, e.g.
/your-page -
Icon (Optional): Select an icon to represent the landing page in the navigation sidebar. A variety of icons can be found click the link below.
-
Launch Link: the main URL where agents will be directed to upon clicking the launch button on the page.
-
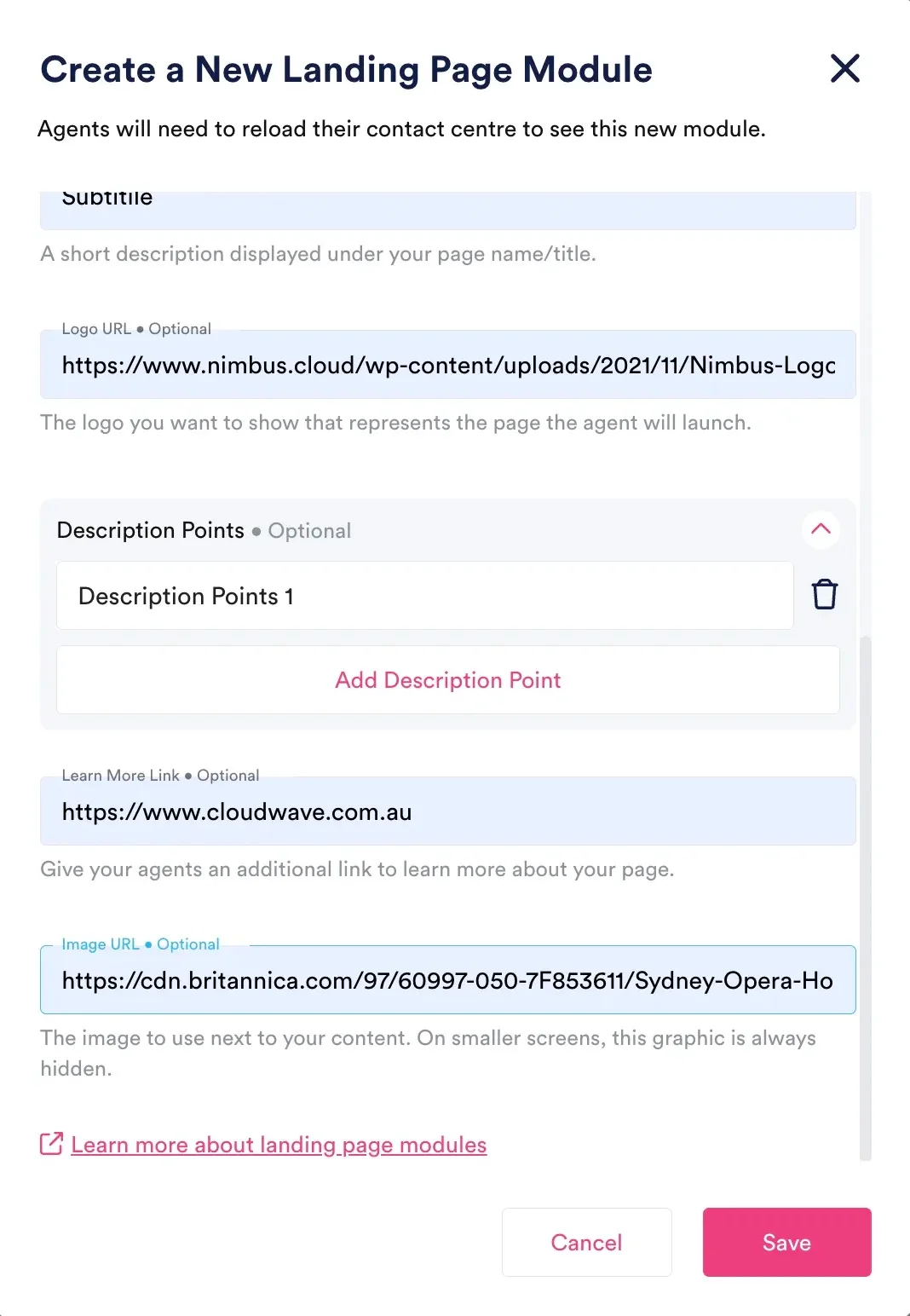
Subtitle (Optional): a brief description that will be displayed under the page name or title.
-
Logo URL (Optional): a URL for a logo that represents the page the agent will launch.
-
Description Points (Optional): points to describe the landing page. Each description point should briefly highlight key features or information.
-
Learn More Link (Optional): an optional link that directs agents to additional information about the landing page.
-
Image URL (Optional): a URL for an image to be displayed next to the page content. Note that on smaller screens, this graphic is hidden.


The create landing page module modal window
Landing Page Modules In NEONNOW
Agents will need to reload their contact centre to see the new module.